September 4, 2019
You've probably heard the saying: sometimes, less is more.
It’s universally applicable advice. It could mean the number of clunky bangles your eccentric aunt wants to wear on a 3-mile hike or the ambitious decision to visit 10 cities on your 2-week honeymoon.
Just like your golf score, less is more.
But when it comes to your website, simplicity is much more complex than you’d expect. Often, there are many misconceptions about website design. Many think that a simplistic and minimalistic website is always the answer, but it might not always be the case.
The minimalist design trend
Now before you drop your Starbucks, let’s be clear. We love minimalistic website designs.
In fact, 59% of users will engage with website content that’s well designed and attractive. From large, striking visuals to subtle, clean design, minimalism has taken the web design world by storm and according to experts, it’s not going anywhere. (Emotivebrand, 2017)
Many brands can learn a lot from this trend and are adopting new website designs with features like these in the hopes of driving bigger conversions and increasing sales. (Guess what, it’s working)
However, we’re here to tell you that a minimalistic design, executed incorrectly, could negatively impact your brand and result in catastrophic failure for conversions. Believe it or not, sometimes, less is actually less.
While a minimalistic design approach is trendy and effective for many brands on a number of levels, all organizations won’t benefit from this aesthetic alone. For example, many minimalistic designs are often coupled with things like ambiguous messaging, limited navigation, unclear conversion paths or even a lack of functionality if not executed thoughtfully.
If brand messaging and usability becomes unclear, this can greatly impact the user experience, bounce rates and sadly, ROI.
Minimalism, the right way
The trick to simplifying a website is understanding the fine line between what’s a minimalist design aesthetic, and what is merely a lack of key elements that drive engagement and conversions. Simplifying things like typography, images, and navigation bars are a great start - but not enough.
So how can YOU get started with approaching website redesign the right way?
We're so glad you asked. Here are 7 useful tips:
DON’T:
Forget to capture benchmarks

In a website redesign, what’s under the surface matters – a lot. Before you rip your old website from its foundations, it’s paramount to properly capture metrics to understand the implications of your new design, both positive and negative.
From an SEO perspective, you’re going to want to retain link equity and benchmark the following metrics:
- Conversion Funneling (understanding the steps between traffic and customers)
- Organic Traffic (keyword mapping, understanding your best pages)
- Total Traffic (from referrals, organic search, social media, etc.)
- Inbound Linking (websites that are linking back to your website)
- Time Spent on-site (and pages)
Underestimate the importance of mobile design

In a website redesign, many brands still forget the importance of the mobile experience.
More and more users are accessing websites from their mobile devices. Over 40% of online transactions happen on mobile devices, proving to be an essential gateway to website discovery.
In recent research, Google found that 51% of consumers look unfavorably on brands with mobile sites that aren’t optimized for mobile. More crucially for businesses to note, Google found that almost half of smartphone users would not consider purchasing from brands that host poorly designed mobile sites.
This means that responsive design is more than good practice; it’s now an integral part of a good branding strategy, and can greatly increase your website conversion rates.
Deviate too far from navigational norms

Sure, you want your website to be unique and memorable. But make sure it’s for the right reasons.
If most users visit your website to schedule appointments, for example, that needs to be front and center. Don’t oversimplify your main navigation bar and hide the appointment tool in a sidebar, or on a secondary page if it deviates from audience expectations and needs. Your sales path should always be a no-brainer.
Deviation from norms causes disengagement, and this is not ideal for conversions. It’s important to obey the rules of cognitive fluency when you lay out your design. Put things where your visitors have grown accustomed to finding them. Simplify complex messages. Don’t make your users have to think to use your website.
DO:
Know your audience

One thing that many brands overlook is effective audience targeting.
What is the purpose of your website? Who are you targeting? How have you considered them in your design? It’s important to ensure that your website has a responsive design and caters to your target audience effectively.
Often, too much time is focused on visual design and not enough on the user experience and how users will engage with a new site. Focus on what works with your current design and amplify these elements.
Always, always do your research (or hire someone to do it)

Almost anyone can redesign a website. But creating a website that is beautiful, responsive and functional is a little harder.
Before jumping into a website redesign, it’s important to do your research. This means that you need to fully understand how users interact with your existing website and how you want to improve the user experience.
What works? What doesn’t? Are you gathering user feedback? How are you tracking your website data?
These are all important questions you need to answer before you even think about redesigning your web pages.
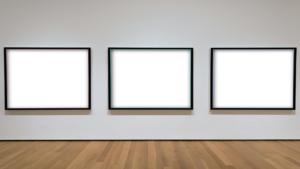
Optimize Whitespace

If adding 4 images to the top of a 300-word blog post seems like overkill, it’s probably because it is.
Trust us, whitespace is your friend.
Don’t worry about adding grand visual elements on every page if they aren’t generating the conversions you seek. Also, avoid sacrificing whitespace to fill it with copy as it can help guide a user's attention and increase conversions.
The trick is to strike a good balance between visual elements and copy. For each page, always have a clear conversion path and be mindful of the user experience.
Test, Test, Test

Your website serves as a valuable marketing and sales tool. By evaluating conversion paths and understanding how far your users scroll, you can illuminate page performance and drive conversions. By understanding how users interact with your pages, you can determine if your pages are performing the way you intended.
If pages aren’t performing the way you’d hoped, you can use tools to create A/B tests, multi-variant tests or even set up heat maps to see how users interact. Each of these tests can reveal actionable data and explain why users are interacting with your pages in certain ways.
We’re happy to get you started.
The proof is in our work: A Case Study with OC Transpo
Let's take one of our clients into consideration. OC Transpo is a public transportation service which serves thousands of riders in the Ottawa region daily. OC Transpo reached out to us at RealDecoy when they sought a website facelift, but didn’t quite know where to start.
The OC Transpo website is rather interesting because it serves a very functional purpose and is far more than a visual marketing platform. This website is seen as a daily tool for thousands of riders each day, helping them navigate their own commutes. With hundreds of pages, travel planning tools and bus scheduling updates, you could probably guess that a purely minimalistic design wouldn’t quite cut it for this type of website.
About 45% of users are accessing this website via mobile devices. It was apparent to us that this project called for a simplified and responsive website design coupled with improved accessibility and functionality. If it didn't work on mobile, OCTranspo.com was rendered useless for almost half of their daily visitors.
Today, OC Transpo’s website has improved substantially. Sure, we added a minimalistic design esthetic but ensured that none of that was sacrificed with functionality. In fact, the new thoughtful and complex design helped generate a significant improvement of conversions for the end-user. Learn more about this case study here
Remember this:
By shifting from this idea of minimalism to decision simplicity, it helps consumers confidently complete what they set out to do on your website at a faster, more efficient rate. This results in a significant increase in conversions and customer trust.
The formula for website design success is quite simple: a responsive and functional web design equals a faster website and a better user experience.
Don’t cut corners when it comes to your website design.
Your visitors will thank you for it.
Related Articles
Implementing Your Amazon Storefront: What to Consider
If the Amazon marketplace is the online equivalent to an offline shopping center, the Amazon storefront is the digital version of a shop window. As such, it’s more than an obligatory product information page: it’s a brand opportunity.
Read MoreI don’t care who you are, you need more photos on your site. (And not awful user-generated ones.)
Photographing your entire inventory of products might seem tedious and superfluous. But there’s gear out there that makes it easy to do, and the payoff in buyer confidence and SEO is considerable.
Read More